Introduction
Inline help can be a good way of providing users with some additional guidance directly below the field that the advice is related to.

In this post, I will describe how you can dynamically change the inline help text based on what the user enters on the page. This can help to guide/comfort the user that they are doing the right thing.
Demonstration
Inline Help HTML Elements
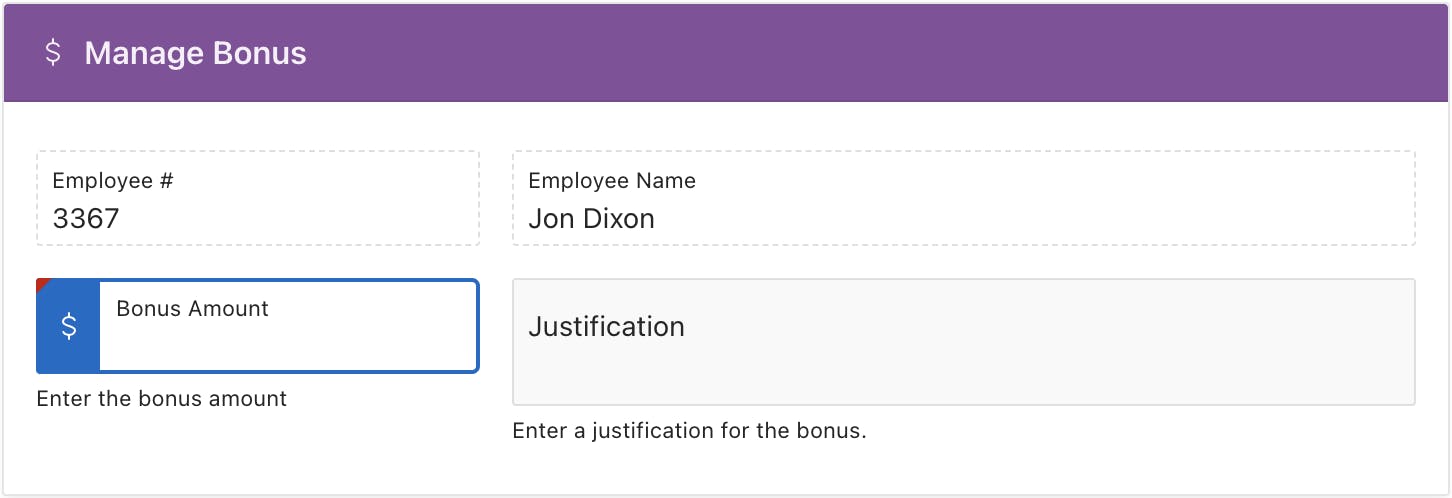
Before we can dynamically change inline help text, let's look at how it works out of the box. Simply adding text to the Inline Help Text property of a page item will cause that text to appear underneath that page item.

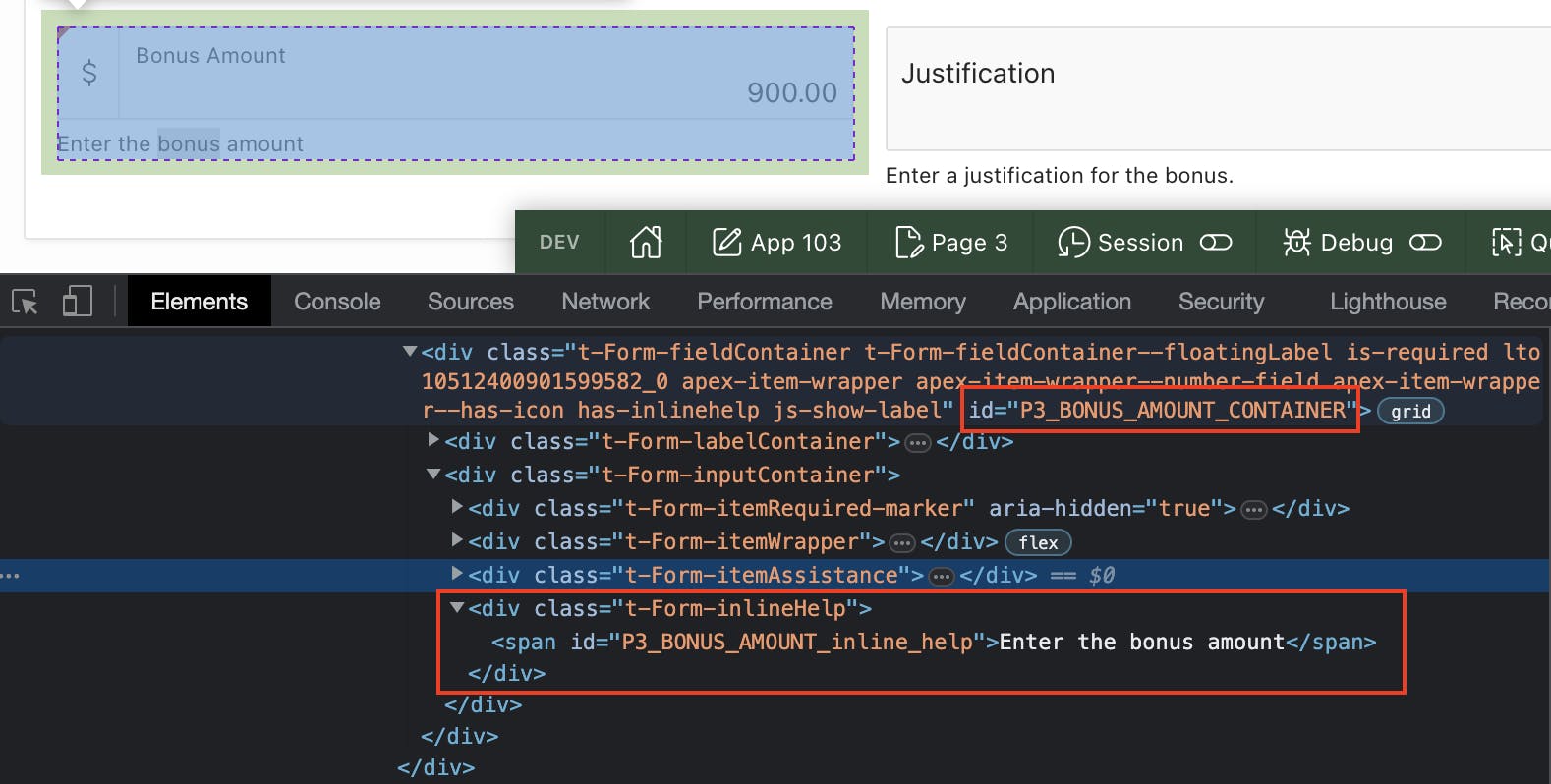
After running the page, we can look at the HTML elements that APEX generated:

The page item for the above example is called
P3_BONUS_AMOUNT.APEX has generated a container with the ID
P3_BONUS_AMOUNT_CONTAINER. This contains all of the elements for the item.The Inline help text is in a
divwith the classt-Form-inlineHelpthat sits within the container.APEX has generated a unique ID for the inline help text called
P3_BONUS_AMOUNT_inline_help.Note: If you do not add any inline help to the
Inline Help Textitem property, then APEX will not include thedivwith the classt-Form-inlineHelpto the container.
To dynamically add/edit the inline help text, we need to be able to either add the below div (if it does not already exist), or edit the text in the span with the ID P3_BONUS_AMOUNT_inline_help (if the div does exist).
<div class="t-Form-inlineHelp">
<span id="P3_BONUS_AMOUNT_inline_help">Enter the bonus amount</span>
</div>
Helper JS Functions
I have created two helper functions to simplify the task of dynamically adding, replacing, or clearing inline help text. The setInlineHelp function checks to see if the ID of the inline help span exists on the page. If it does not exist, then it adds the div containing the ID and the inline help text; if it does not, it replaces the existing text with the new one. The function clearInlineHelp removes the inline help span.
I added the code to a static application file called cnUtil.js, and then reference it in the pages where I want to use it as follows:

I have included comments in the code to describe what it is doing.
Putting it All Together
Now that we understand how APEX assembles the inLine help within the item container and have code to manipulate the inline help elements, we can incorporate this into an APEX page.
Example
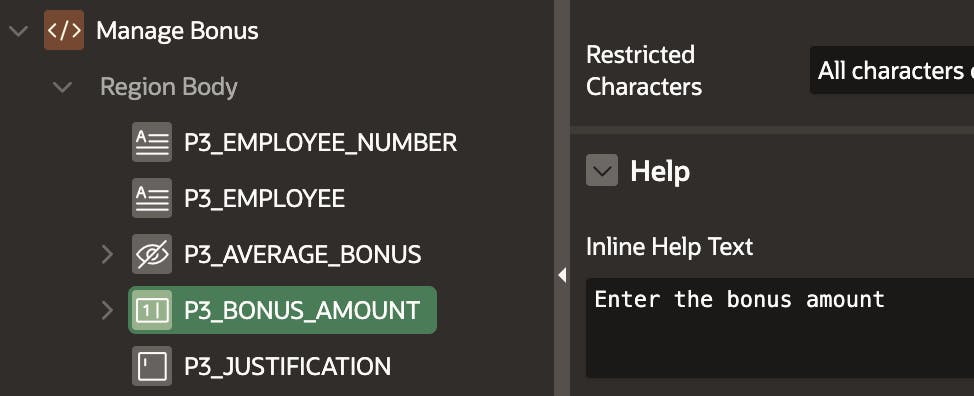
In my example, I want to display inline help text to the user in the Justification field P3_JUSTIFICATION if the user enters a bonus amount P3_BONUS_AMOUNT that is above average.
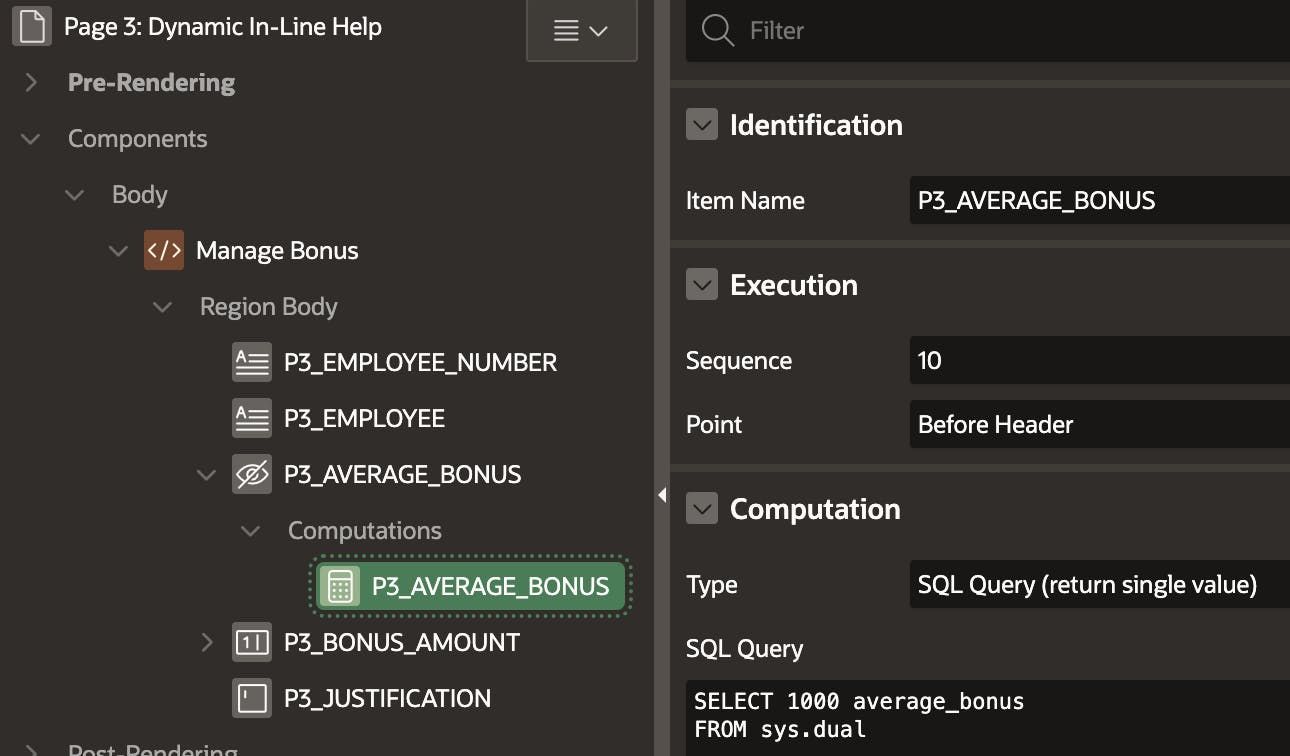
I also have a hidden field P3_AVERAGE_BONUS, which contains the average bonus amount. This is calculated on page load by a SQL statement. You could have any code you want here. You could even add a step to the dynamic action mentioned below to perform a more complex calculation based on the bonus value entered by the user.

Dynamic Action
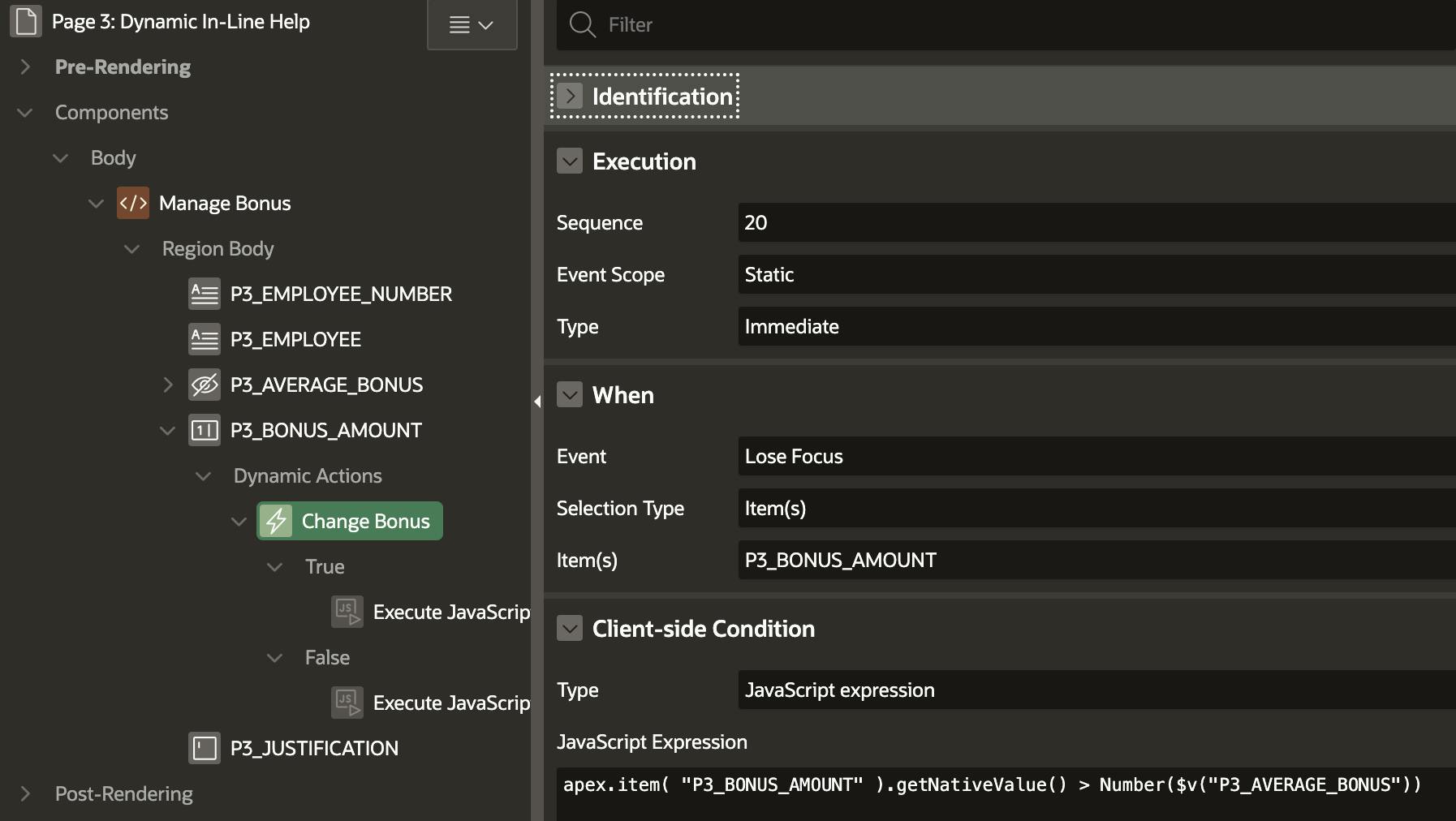
I have created a Dynamic Action on P3_BONUS_AMOUNT, which fires when the user tabs out of the field. If the Bomus Amount entered is greater than the average, then the TRUE action fires; otherwise, the FALSE action fires.

apex.item( "P3_BONUS_AMOUNT" ).getNativeValue()in theJavaScript Expressionproperty. This returns the current value of the item as a JavaScript number. This allows us to compare it with the value in the hidden average bonus field.getNativeValuecan only be used on items of the typeNumber Field. Click here to read more.apex.locale.toNumber($v("P3_AVERAGE_BONUS"), "999,990.00")converts the hidden itemP3_AVERAGE_BONUSto a JavaScript number. We can't usegetNativeValueon hidden fields, but we can useapex.locale.toNumber. Click here to read more.
TRUE Action Code
The following code is run for the true action of the DA.
// Get the bonus amount entered in the current field.
let bonusEntered = this.triggeringElement.value;
// Get the average bonus from the item P3_AVERAGE_BONUS.
let averageBonus = apex.locale.formatNumber($v("P3_AVERAGE_BONUS"), "fm999,990.00" );
// Build the In-Line Help Message.
let itemMsg = apex.lang.formatMessage("IH_BONUS_ABOVE_AVERAGE", bonusEntered, averageBonus);
// Call function to add/replace the InLine help text for the justification field.
cnUtil.setInlineHelp ('P3_JUSTIFICATION', itemMsg);
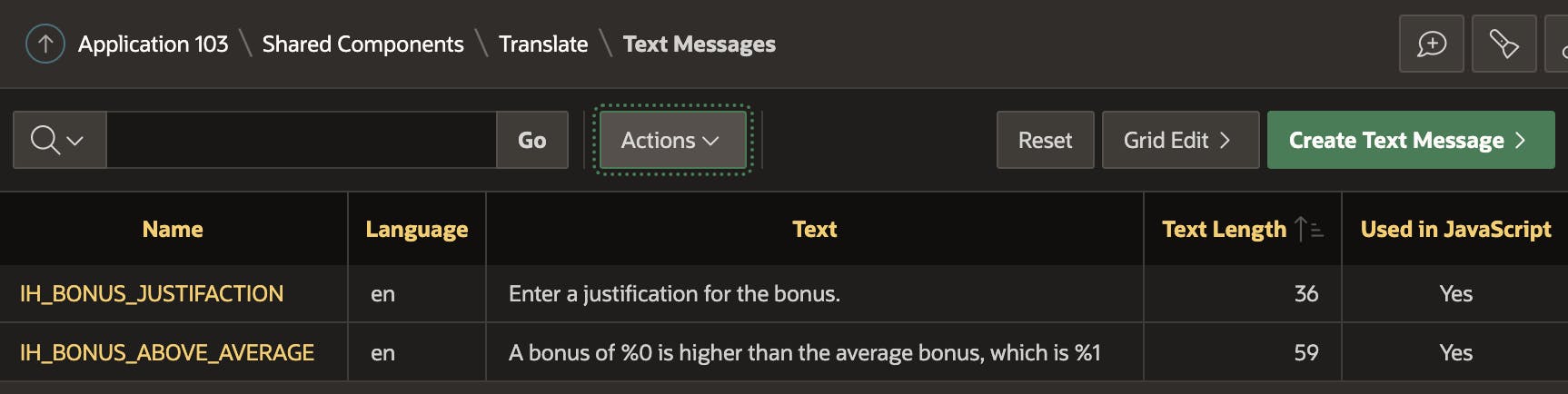
apex.locale.formatNumberis a valuable function that formats a number using the standard Oracle format string syntax. Click here to read more.apex.lang.formatMessagefetches a Text Message (created under shared components) and replaces the substitution values %0, %1, etc. Click here to read more.Note: When referencing Text Messages from JavaScript, you must set the
Used in JavaScriptattribute to Yes. This ensures the messages are loaded with the APEX Page.

FALSE Action Code
The following code is run for the false action of the DA.
// Get the default in-line help message.
let itemMsg = apex.lang.formatMessage("IH_BONUS_JUSTIFACTION");
// Call function to add/replace the InLine help text.
cnUtil.setInlineHelp ('P3_JUSTIFICATION', itemMsg);
Here we are simply calling the setInlineHelp function to set the inline help to the default value, which is in the text message IH_BONUS_JUSTIFACTION.
Conclusion
Even if you don't need to generate dynamic inline help, I hope that you can make use of some of the techniques described in the post.
⚠️ In future releases of APEX, the APEX development team could change the CSS classes and HTML elements that make up a page item. This could break the code used in this post. By encapsulating the code in a single shared function, we minimize the impact of any potential upgrade remediations. If such a breaking change happens, we only need to change the code in the function and not all of the places that call it.