Introduction
In this post, I will show you two methods for returning values from an Oracle APEX modal page back to the parent page. This is one of those things I find myself looking up every time I need to do it, so this post is for me as much as anyone else. 😊
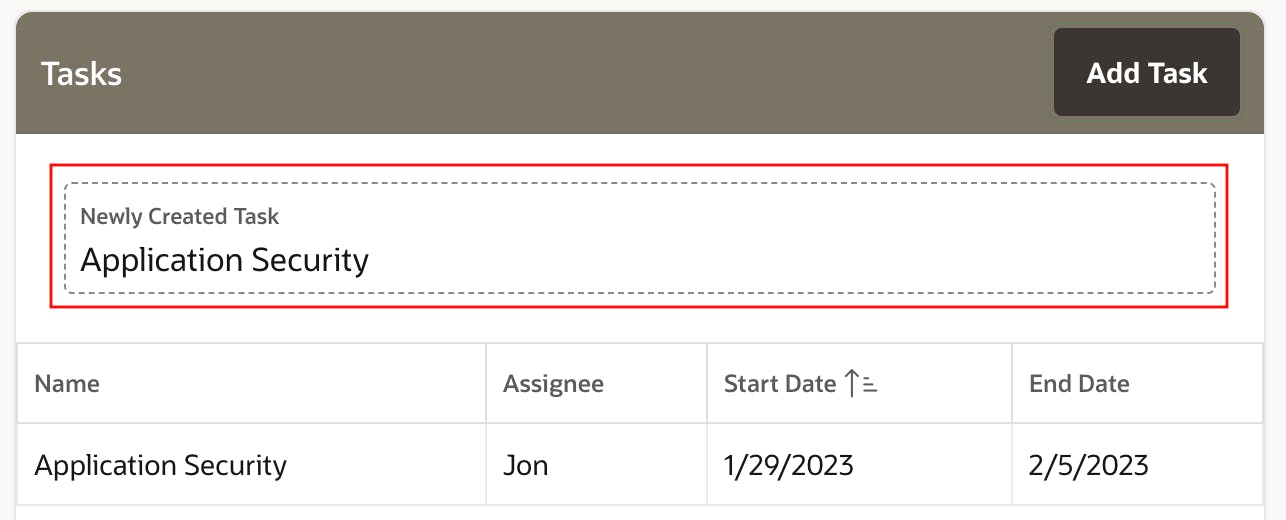
One reason You may need to do this is to pass a success message back to the parent page after completing a task in the modal. The video clip below shows an example where the user adds a task to a project and receives a Success message once the task is added which includes the name of the newly created task.
Option 1 Close Dialog Return Items
The first approach uses the 'Items to Return' property of the modal page to return value(s) to the parent page.
Prepare Parent Page
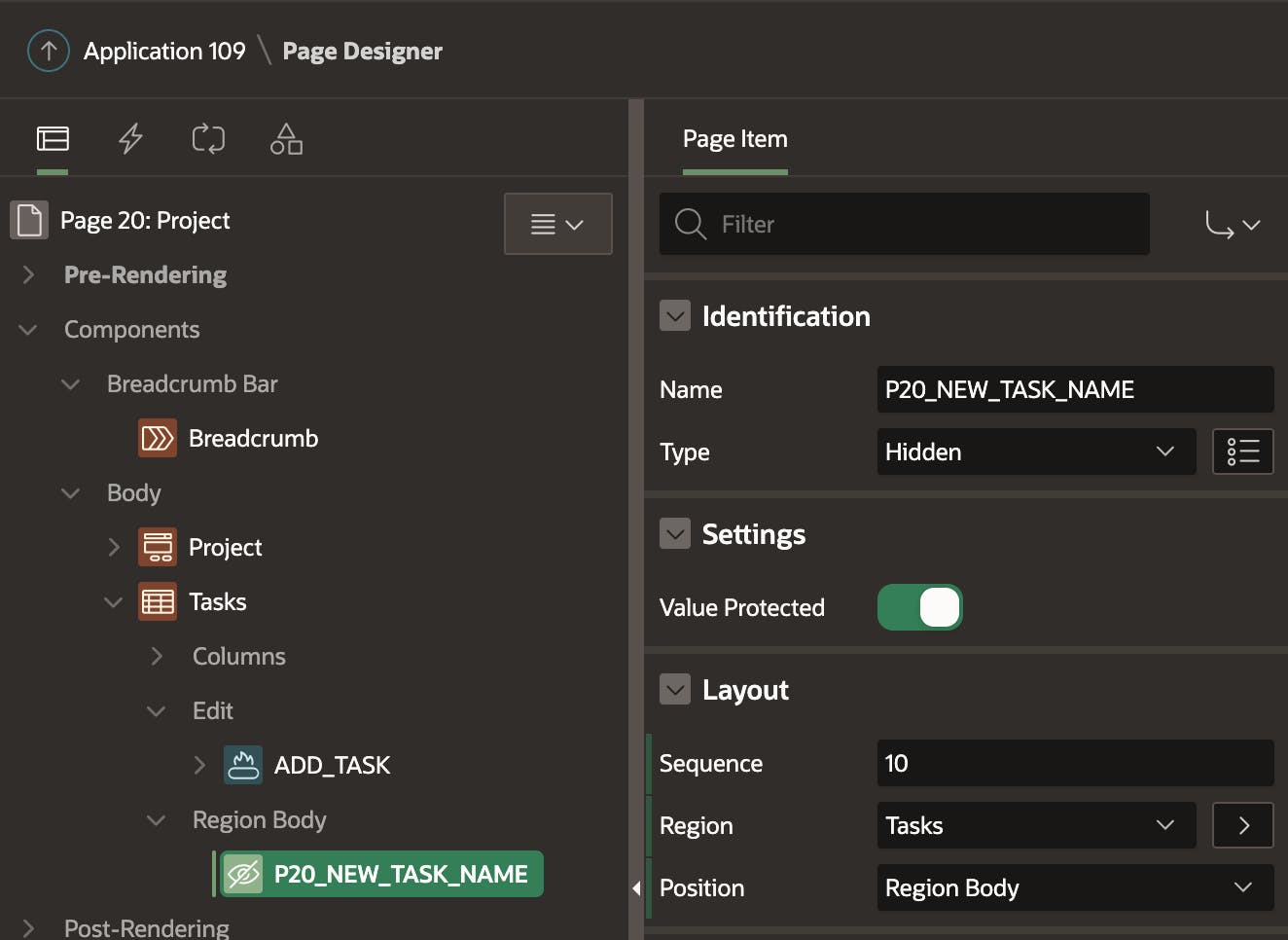
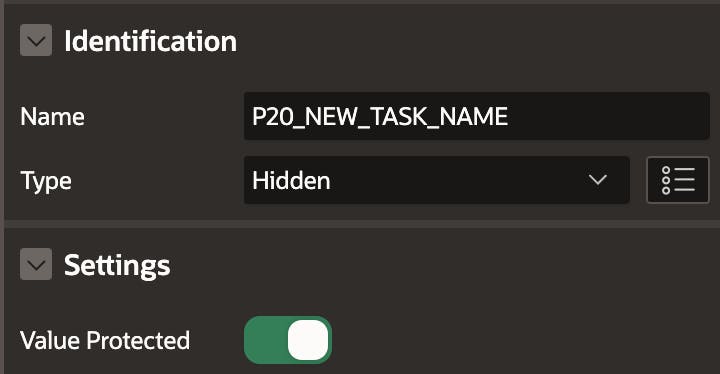
On the parent page, we need to create a Hidden Item to receive the value from the modal. In the screenshot below, I have created an item called P20_NEW_TASK_NAME.

Warning, if you need to submit the Parent Page for some reason, you will get a 'Session state protection violation' error if you leave the property 'Value Protected' set on. In this example, where we are using P20_NEW_TASK_NAME to store the new task name to display in a message, it is safe to set the 'Value Protected' switch off. If you were going to use the return value or save it to a table, you need to be more careful, as someone could set the value from the browser console.
Dynamic Action
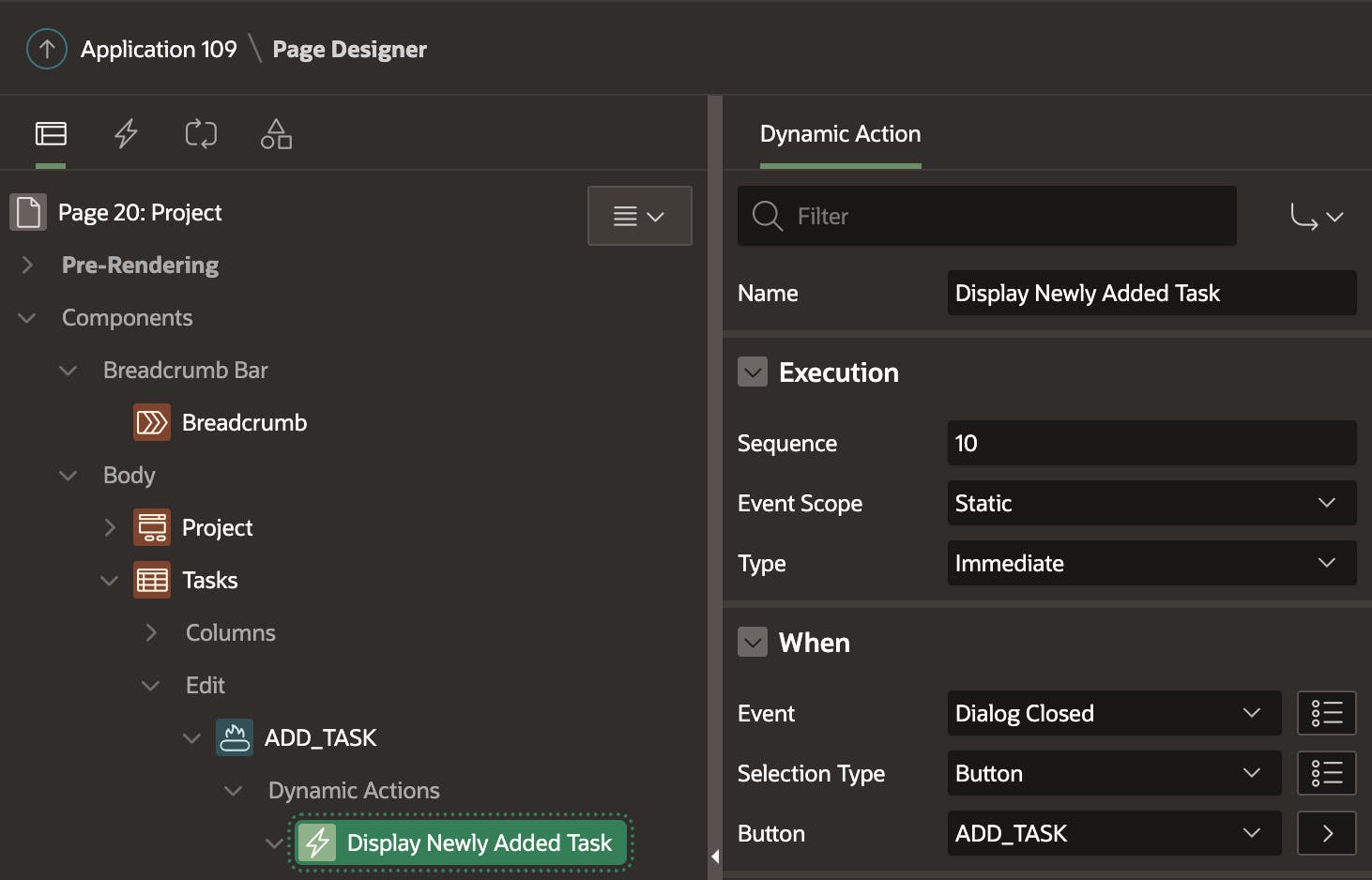
We need to create a Dynamic Action to fire when the modal is closed to accept the return value. In this example, the Dynamic Action will fire when the modal, opened by the button ADD_TASK, is closed.

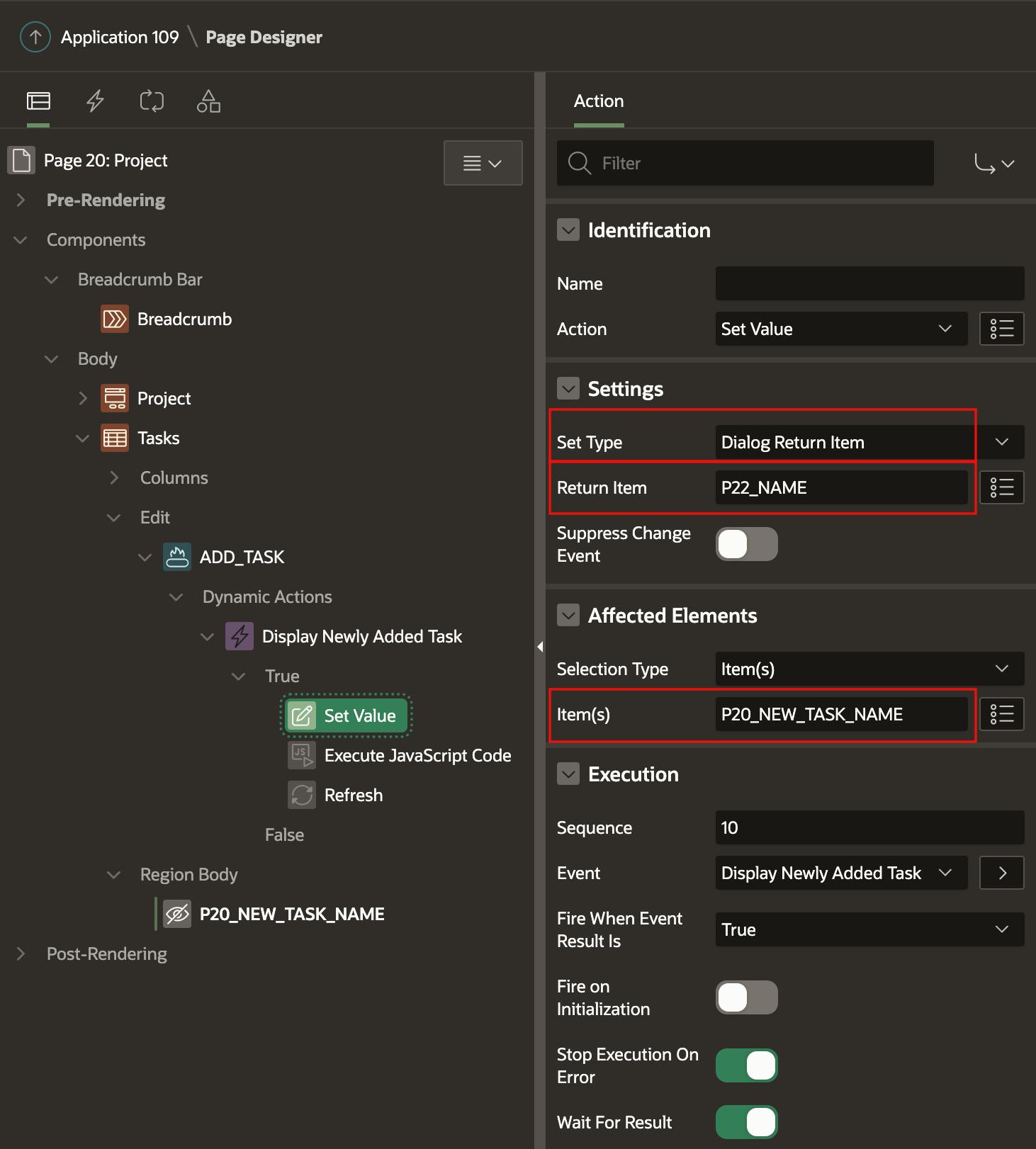
The dynamic action performs three steps. The first step in the Dynamic Action is the crucial step. Using the Action 'Set Value', we can use the 'Set Type' Dialog Return Item to return the value of the modal page item P22_NAME to the parent page item P20_NEW_TASK_NAME. The following section will show you how to set up the modal page.

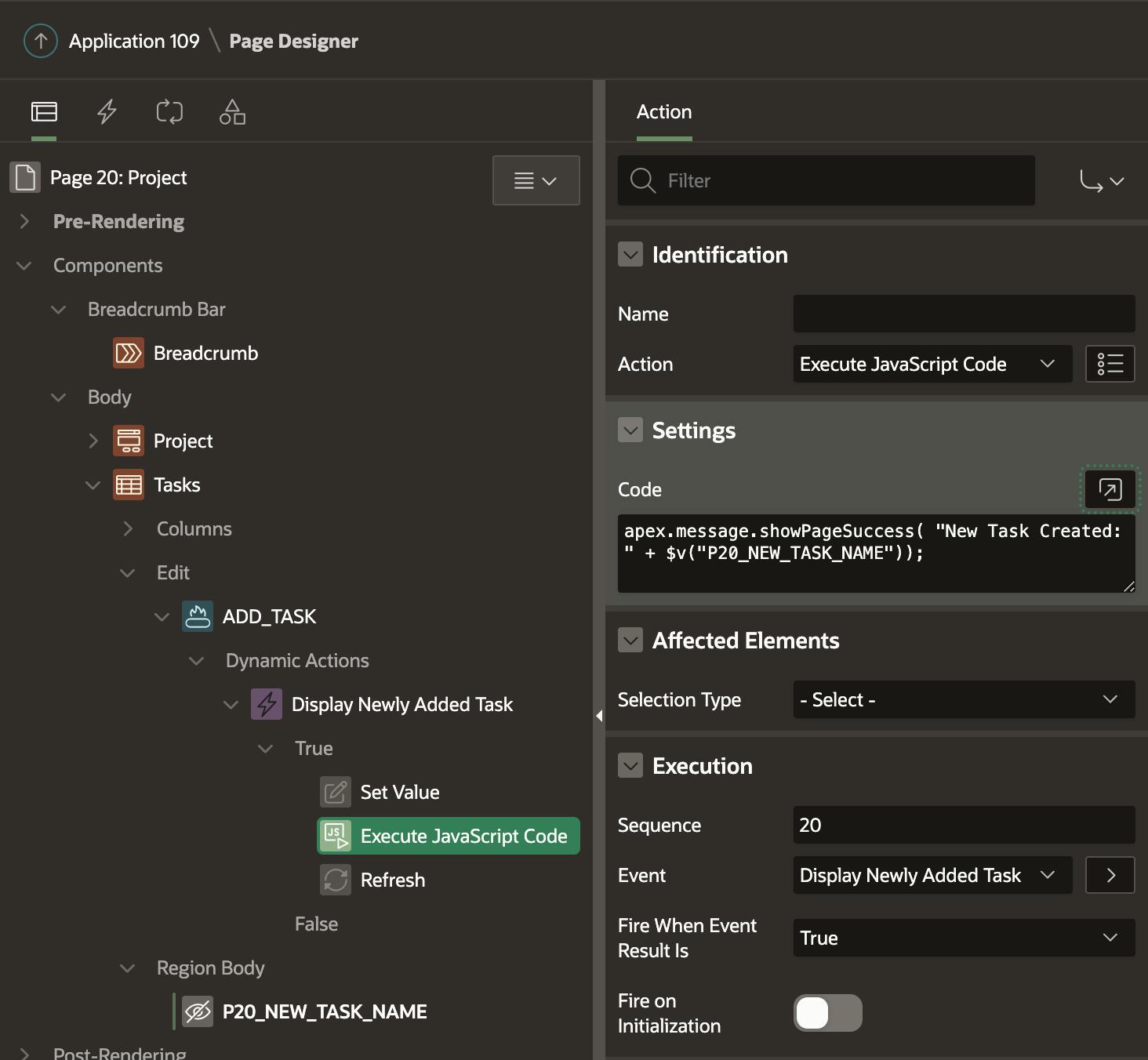
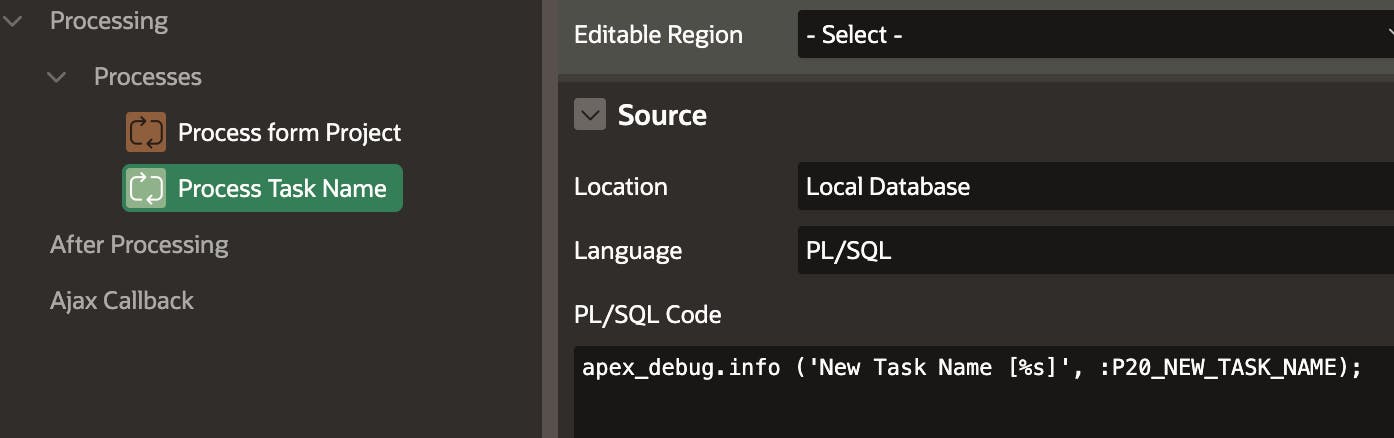
The second step, calls the apex.message.showPageSuccess API to display the newly created task name to the user.

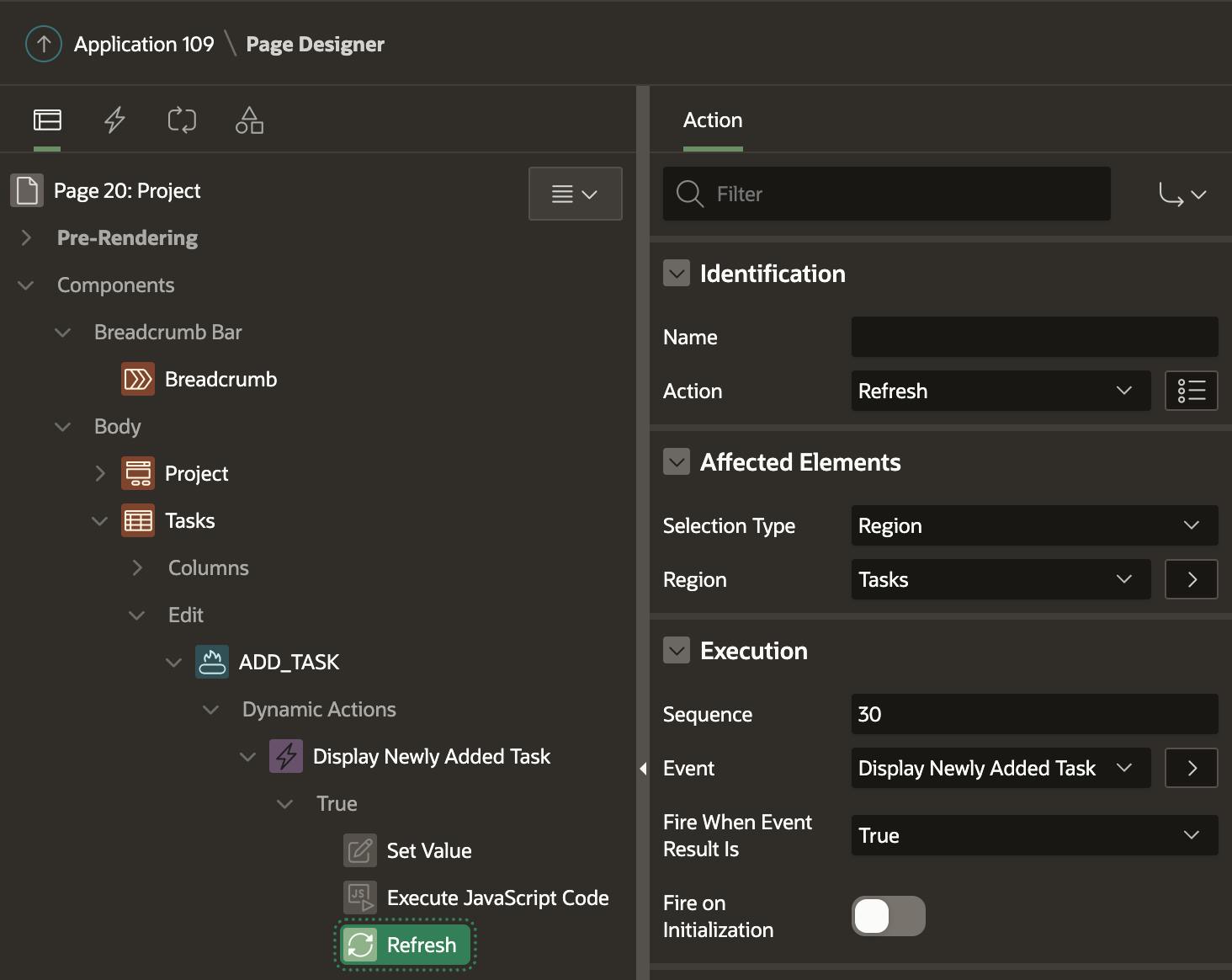
Finally, we have a step to Refresh the Tasks region to see the latest task added to the report.

Prepare Modal Page
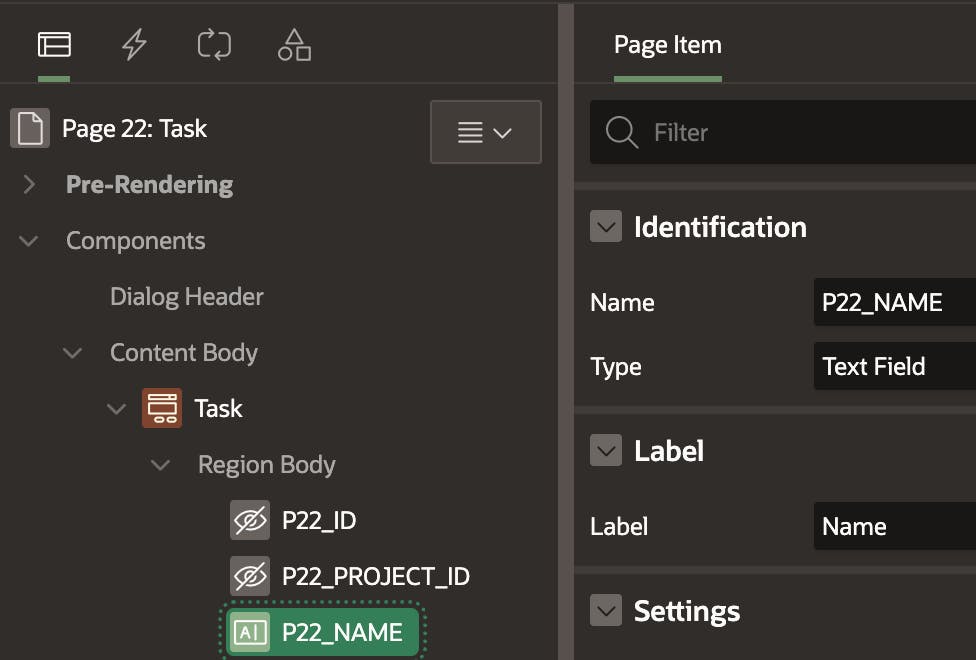
There are only two steps we need to perform on the modal page. The first is to create an item where the Task Name will be entered (and later passed back to the parent page). In this example, the item is P22_NAME.

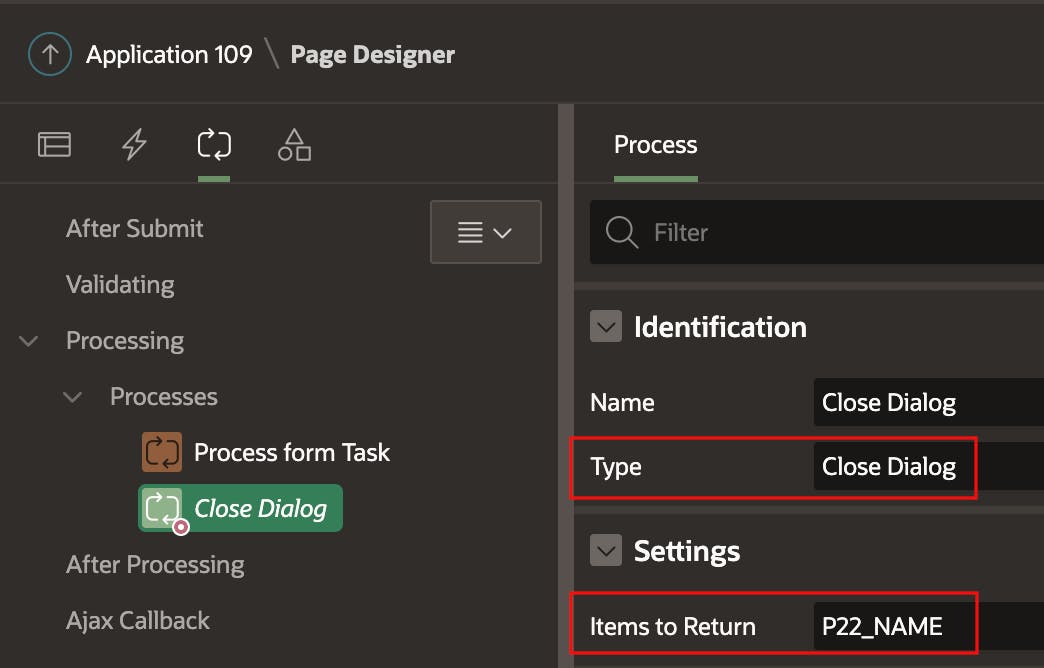
The second step is the crucial step. Create a Process with 'Type' Close Dialog in the 'Processes' area. Then enter a comma-separated list of items from the modal page whose values you want to return. In my example, I want to return the value of the item P22_NAME.

Option 2 Set Values in Session State
In the second approach, we will set the values we want to return in the session state before the modal is closed. Most of the code is the same as the previous approach so I will focus on the differences.
Modal Page
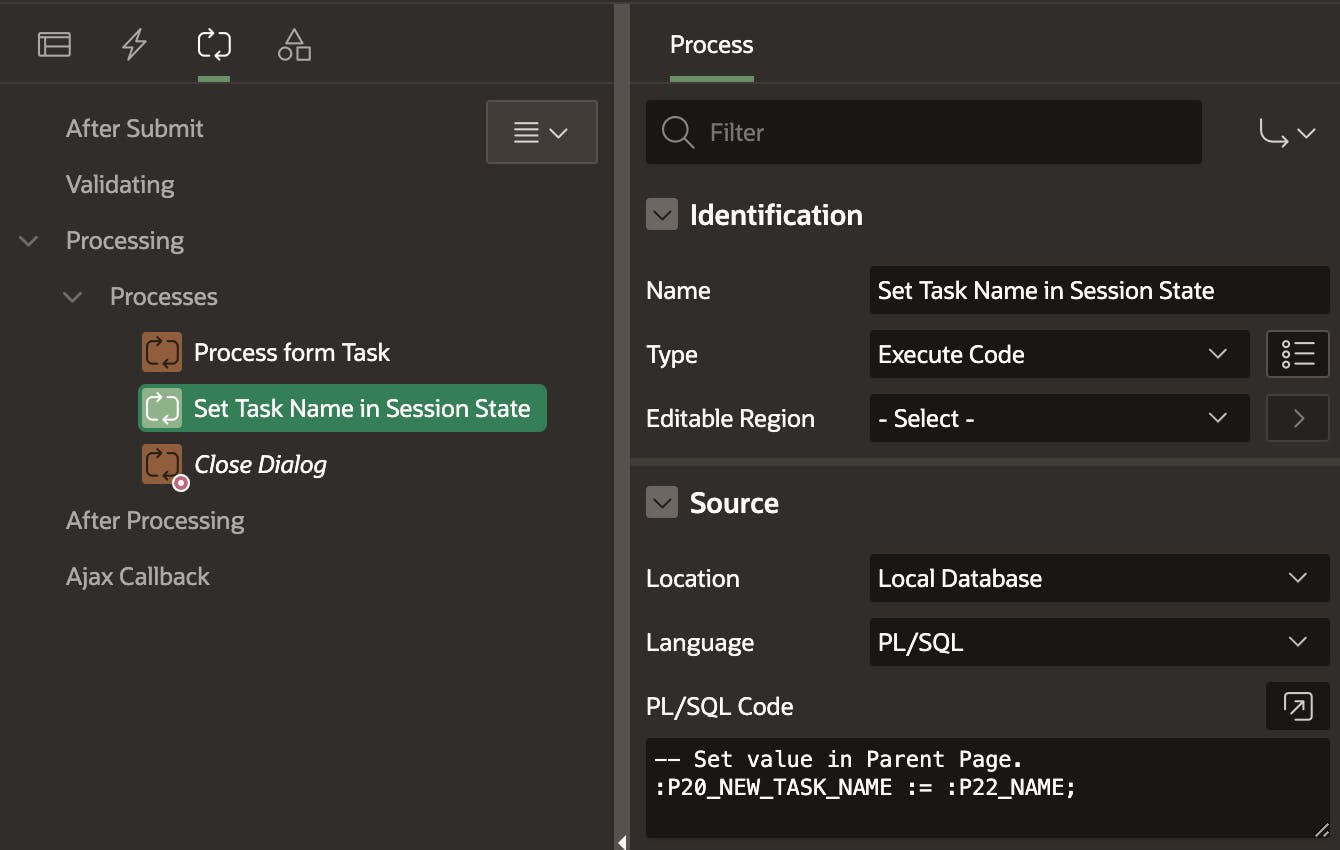
The main difference is that we need to set the parent page item P20_NEW_TASK_NAME into session state before the Dialog Close process.

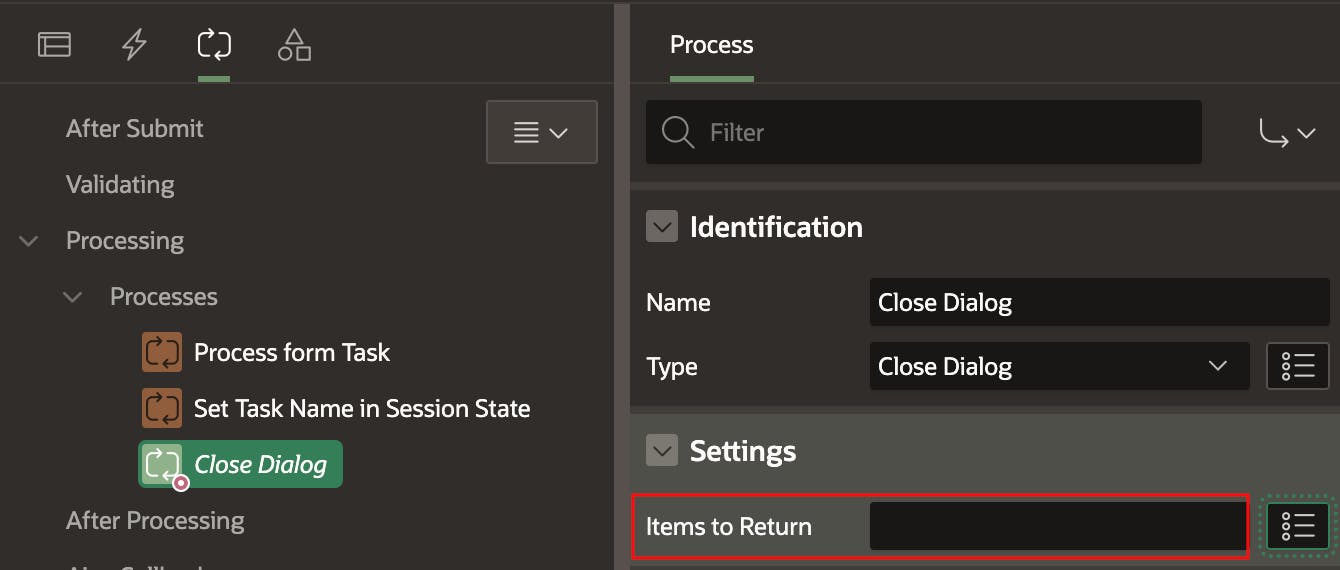
We can also clear the 'Items to Return' property.

Parent Page
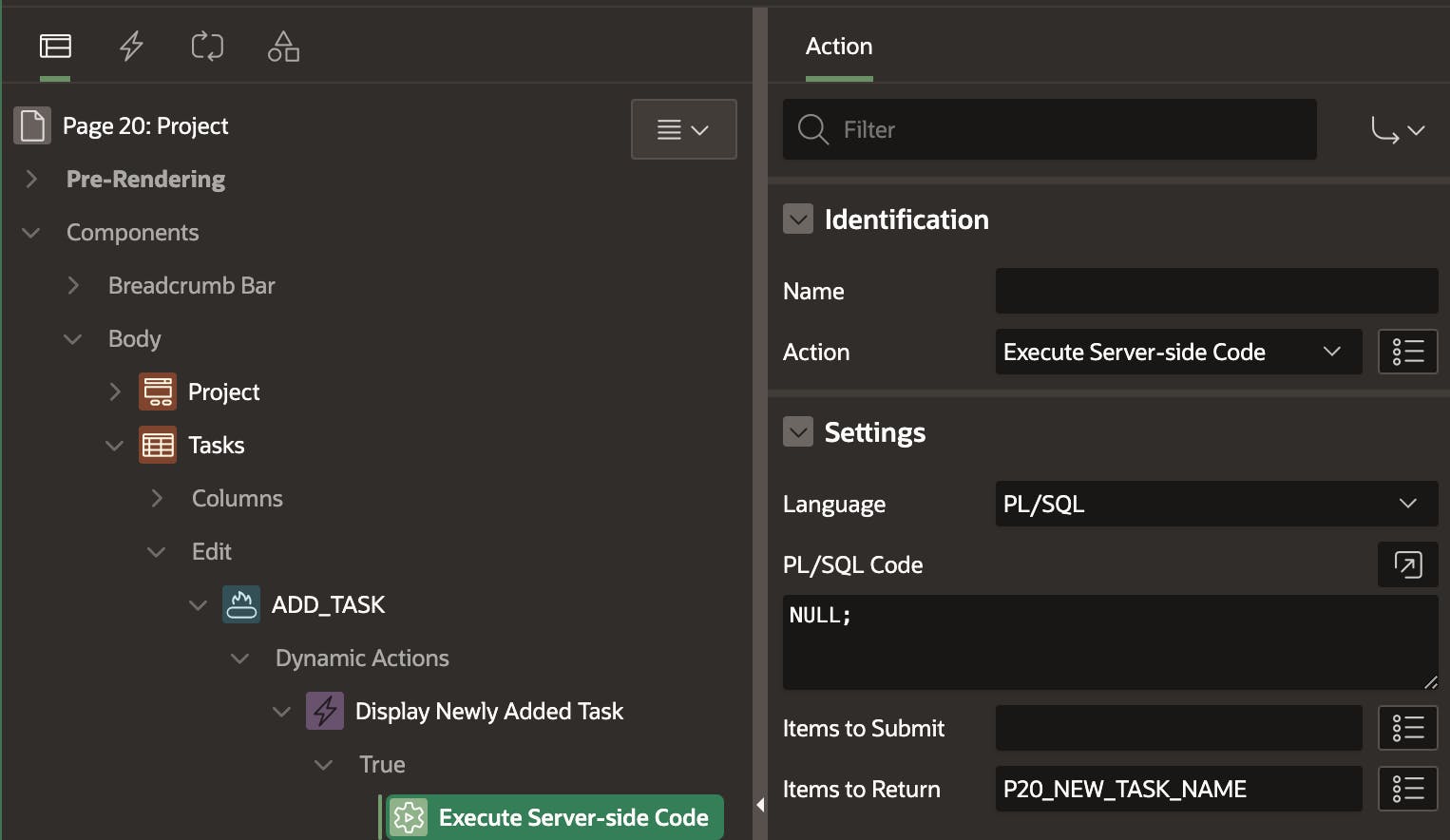
In the parent page, we need to change the 'Set Item' step in the Dynamic Action to instead fetch the value of P20_NEW_TASK_NAME from Session State into the browser so it can be displayed in the message.

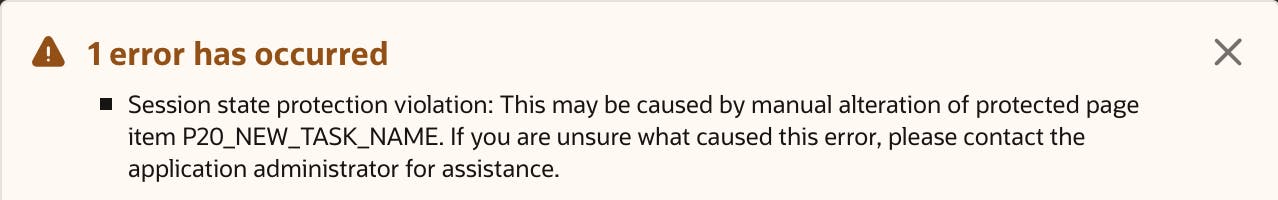
Note: Just like the previous example, you will still get a 'Session state protection violation' error if you try and submit the parent page.

This is because we have included P20_NEW_TASK_NAME in the 'Items to Return' property (see the above screenshot) and P20_NEW_TASK_NAME is a Hidden item with 'Value Protected' switched on. The difference between this and the previous approach is that setting the value of P20_NEW_TASK_NAME in the modal did not cause the issue; it was fetching the value from the Session state that caused it. More on that in the next section.

Discussion
You may wonder why we need the second approach at all. The reason is the Session state protection error. In the first example, APEX returns the modal page value via the browser. When the 'Set Value' Dynamic runs on the parent page, that value cannot be trusted (someone could also set that value from the browser console). This is fine for returning values to display enriched confirmation messages, etc., as you won't be trying to process that value on the backend.
If you need to use the returned value in page processing of the parent page, then the second approach is the way to go.
Note: If the parent page item is not hidden or 'Display Only' (i.e., it is user enterable), you can safely use either approach. The return value is displayed to the user, who can change it before submitting the parent page.
Returning a Value to a Display-Only Field
What if you wanted to return a value to a 'Display Only' field on the parent page and still process that value safely when the parent page is submitted?

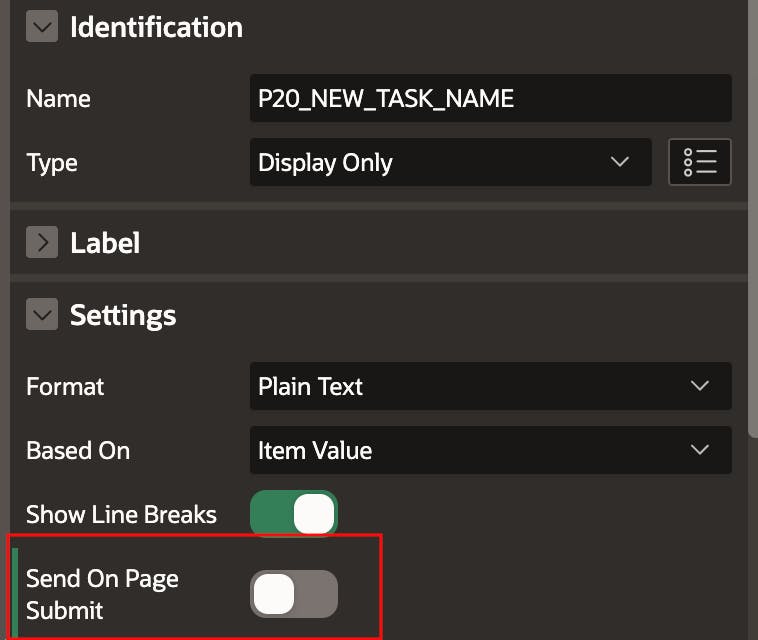
If you use the first dialog return approach and make P20_NEW_TASK_NAME 'Display Only', you will still get the session state protection violation error. To get around this for a 'Display Only' item, you can set the 'Send On Page Submit' property off.

What if you want to use the 'Display Only' value in page processing (e.g. save the value to a table) when the parent page is submitted? Even though the 'Send On Page Submit' property is off, because it was set into Session State by the 'Set Value' Dynamic Action, it can still be referenced from a page process.
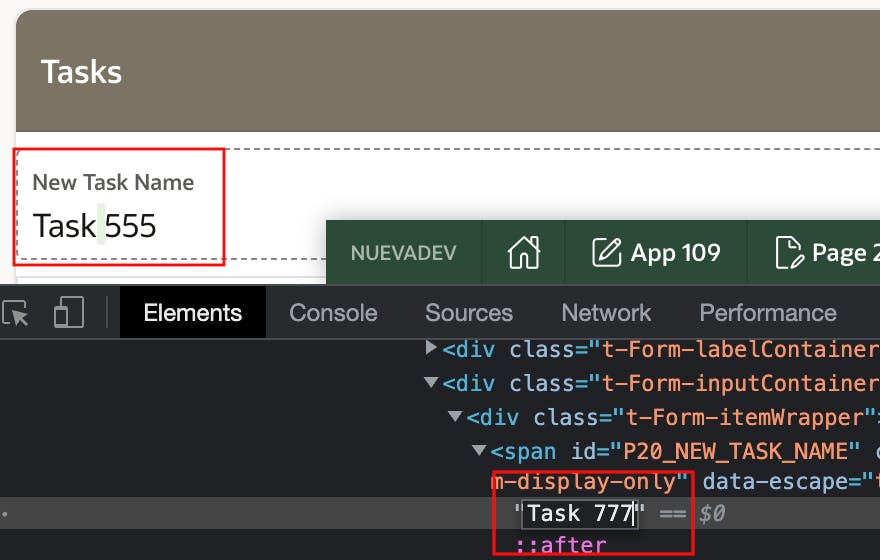
If you try and tamper with the value from the console ...

Because 'Send On Page Submit' is off for P20_NEW_TASK_NAME, the value I hacked into the browser console is not submitted with the page. You can safely use the value set into session state by the 'Set Value' Dynamic Action step, which puts the return value from the modal into the parent page item.
Here I am safely referencing P20_NEW_TASK_NAME in a Page process.

Conclusion
Returning a value from a modal page to a parent page is straightforward. Making sure you safely handle the returned value and avoid session state protection errors is not required some thought.
It would be nice if there was an option for 'Hidden' Items that works like setting the property 'Send On Page Submit' off for 'Display Only' items.