Introduction
As a self-confessed JavaScript phobe, my heart sank every time I dealt with numbers in JavaScript. That all changed with the introduction of the apex.locale namespace (JavaScript functions). Specifically, apex.locale.formatNumber and apex.locale.toNumber.
In this post, I will show you how these functions can help you convert formatted APEX Page Item values (e.g., 123,890.23) to JavaScript numbers and convert JavaScript number values back to APEX Page Items with the correct format.
Get a Number from an APEX Page Item
One of the significant challenges for me was converting the value entered by a user in an APEX Page Item (or Interactive Grid) into a number type in JavaScript so that I could then perform math on that number. Essentially, you must assume anything entered into an APEX Page Item, even one with a type of 'Number Field', could have non-numeric characters.
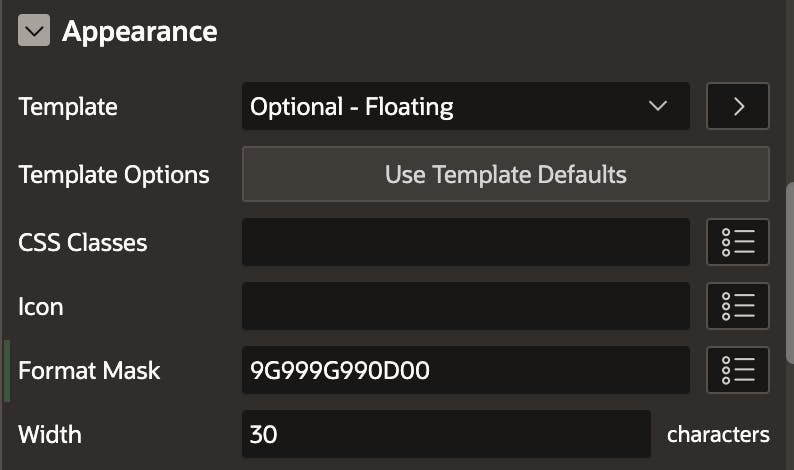
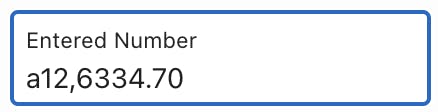
Take the following example where the number is formatted using the format string 9G999G990D00. See the documentation for more on Oracle Format Models.


A user could type the following into the above field:

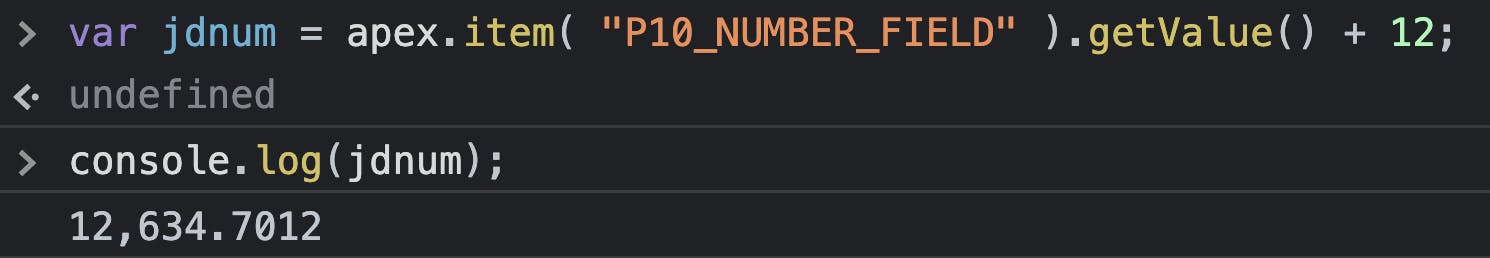
If you try and use this value directly in a JavaScript math operation, you will not get what you are hoping for. JavaScript sees the APEX Item Value as a string and appends 12 to the end of the string.

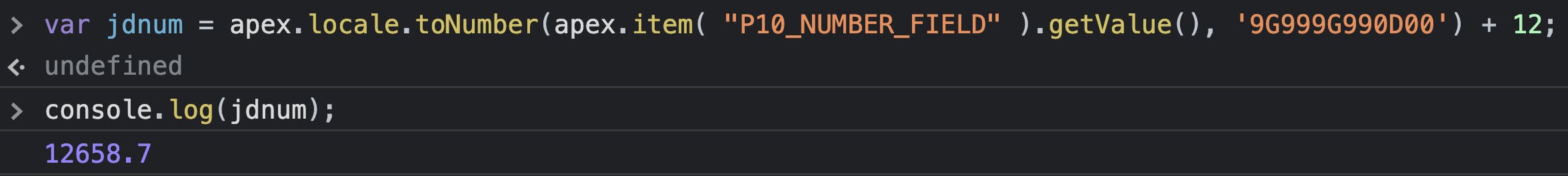
This is where apex.locale.toNumber comes to the rescue:

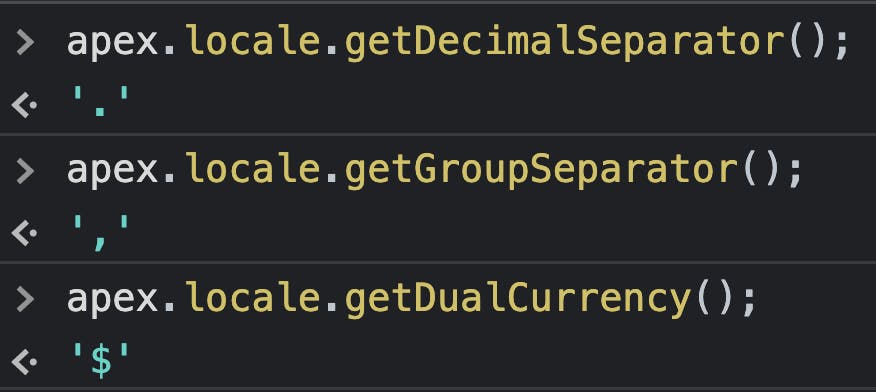
apex.locale.toNumber removes the comma and period and returns a Number type value. As the namespace name implies, apex.locale also handles number formatting for other countries. In Germany, for example, the '.' is the thousand separator, and the ',' is the decimal point. There are even functions to tell you what the thousand separator, the decimal point, and the currency symbol are for the current session.

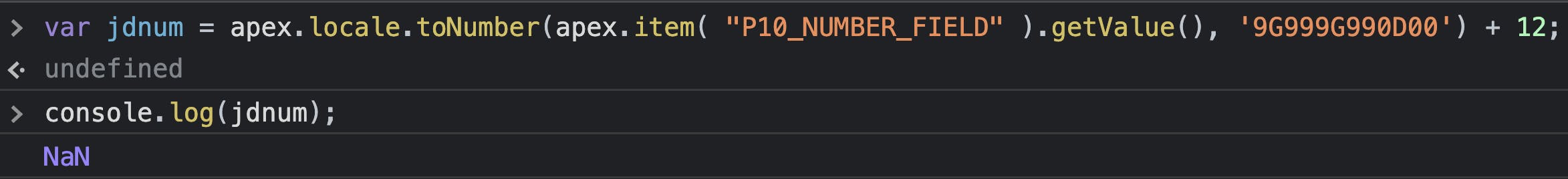
Unfortunately, it will not strip out other non-numeric values. For example, the following still gives you an error:


Given this, you must still wrap your code with the JavaScript isNaN function.
if (isNaN(apex.locale.toNumber(
apex.item( "P10_NUMBER_FIELD" ).getValue(),
'9G999G990D00'))) {
console.log('Invalid Number Entered');
} else {
jdNum = apex.locale.toNumber(
apex.item("P10_NUMBER_FIELD" ).getValue(),
'9G999G990D00') + 12;
}
Populate a Page Item with a Number
Once you finish your math operation, you will likely want to display the result to the user. This could be in another APEX Page Item, an Alert Dialog, or something else. You will also likely want to display the result in the same format as the input number. This is where apex.locale.formatNumber comes into play.
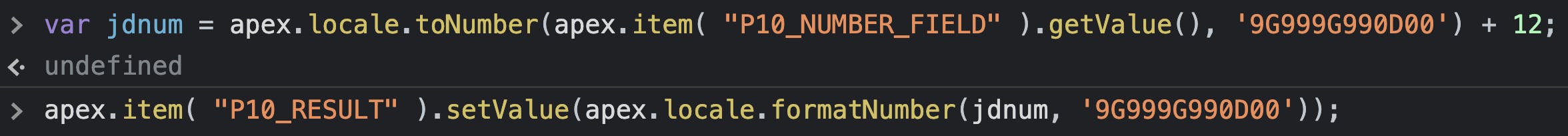
The following code:

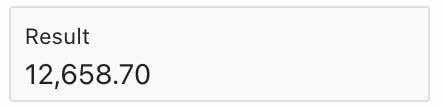
Results in an appropriately formatted number for your locale:

Conclusion
Just as with SQL and PL/SQL, performing implicit conversions of numbers (or dates, for that matter) is never a good idea. apex.locale.toNumber and apex.locale.formatNumber get us a step closer to performing explicit number conversions in JavaScript.
Essentially, you can think of apex.locale.toNumber and apex.locale.formatNumber like the TO_NUMBER and TO_CHAR Oracle SQL functions, respectively.
Read More
I encourage you to check out my post, Easy Date Handling in JavaScript with apex.date. This post talks about how apex.locale and apex.date help you to perform explicit date conversions in JavaScript.
- 🩳 APEX Shorts
- 📝 Other APEX Posts

